
Sirve para que el width de una caja se pueda mantener constante a su valor definido por el width
El display determina cómo se agrupan o presentan los elementos html dentro de la página, y existen dos principales que se pueden usar
Block : usa todo el ancho disponible dentro del marco
Ejemplos de elementos que tienen este comportamiento
Inline: muestra todo junto
Ejemplos de elementos que tienen inline
Se puede cambiar el display por default de un elemento cambiandolo con CSS por ejemplo mostrar los elementos de una lista en línea y no por bloque .
li {
display: inline;
}También existe el valor none que oculta el elemento y lo quita del html en un efecto de remove
li {
display: none;
}visibility:hidden por el contrario no lo remueve solo lo hace no visible, dejando siempre ocupado el espacio que tiene originalmente
Si se desea centrar horizontalmente se pueden usar dos combinaciones sencillas para lograr el efecto deseado: Max-Width y Margin:Auto
Este sirve para que los displays alcancen un máximo de ancho y si la ventana se reduce mas allá de ese max-width entonces se ajusta automáticamente.
Si se deja el Margin como automática entonces el navegador agregar espacios iguales a la derecha y a la izquierda, centrando el elemento dentro de la pagina
Ejemplo de uso :
div.ex2 {
max-width: 500px;
margin: auto;
}La posición de un elemento está determinado por el orden en que se declara dentro del documento HTML, por ejemplo :
<div>Div uno </div> <div>Div dos </div> <div>Div tres </div>Sin embargo a veces necesitaremos definir con exactitud la posición de un elemento sin importar el orden en el que se ha declarado, para ello podemos usar la propiedad Position.
La propiedad position tiene 4 estados: static, relative, fixed, absolute, sticky
Esta es la posición por default de los elementos y no se ve afectada de nnguna manera por los posibles valores
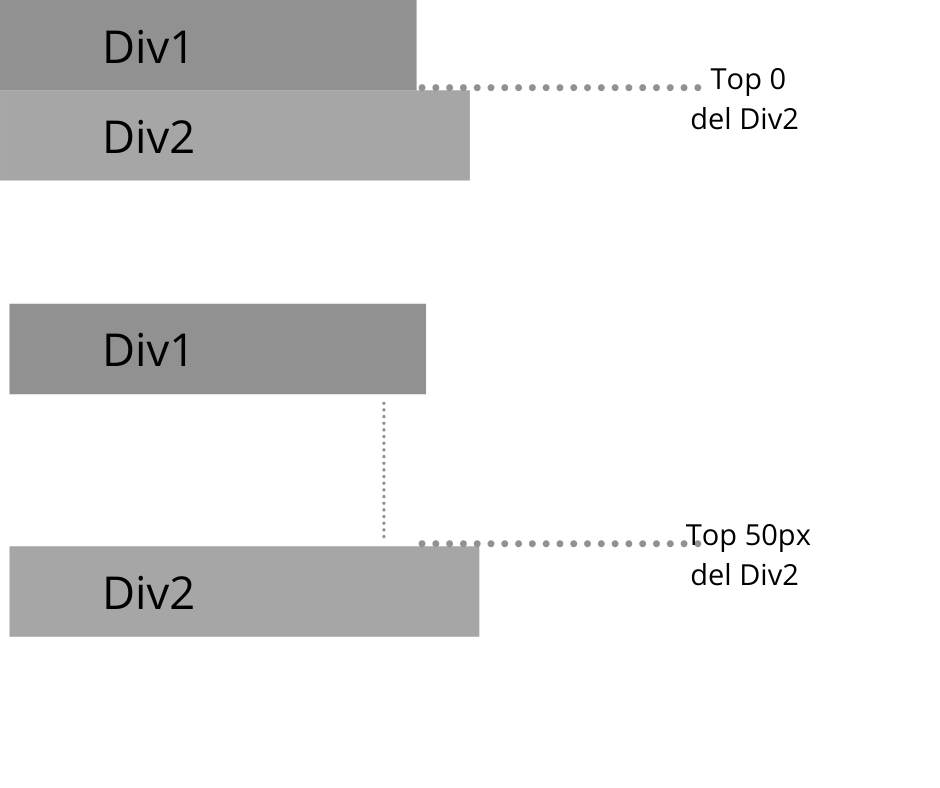
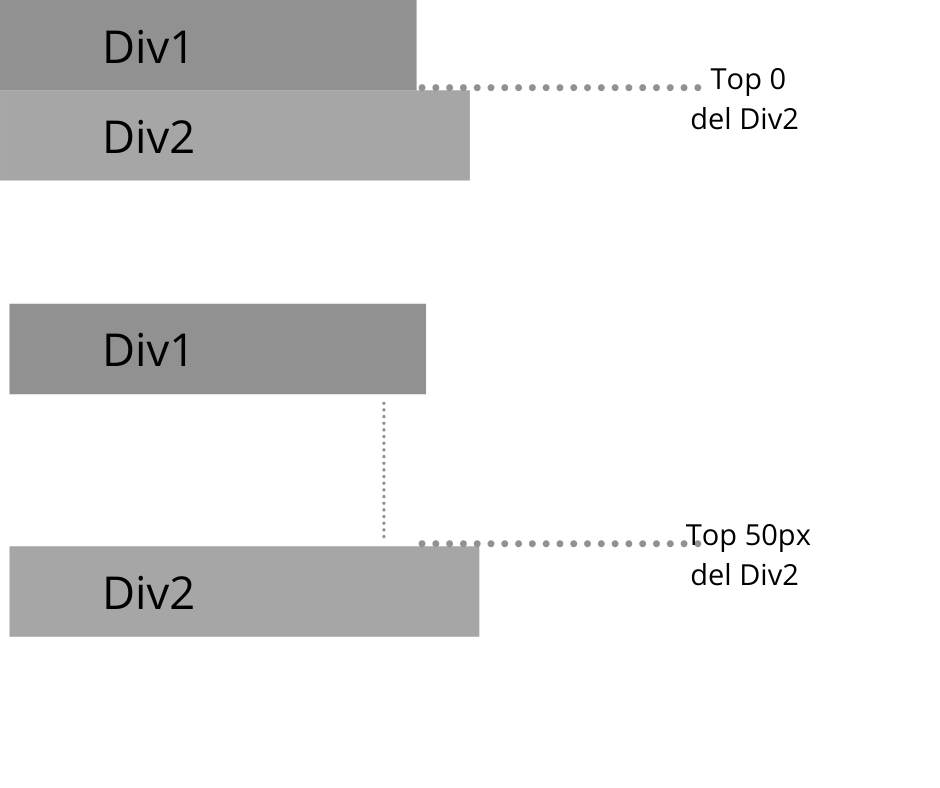
La posición relativa de un elemento, se define con las propiedades left top calculadas sobre la base de la posición relativa del elemento: cuando digo posición relativa me refiero a la posición que ocupa por orden de declaración por ejemplo si un elemento ocupa la segunda posición y establecemos su Top a 50 px, entonces su top será
height del div1 + 50px

Esta es la más fácil de las posiciones ya que se mantiene fija con respecto a la pantalla. sirve para mostrar un mensaje fijo en la pantalla, y que se mantenga visible mientras hacemos scroll
Como su nombre lo indica esta posición es absoluta con respecto al «Parent» que lo contiene, si el elemento esta en el body entonces se hace con respecto al «viewport » de la pantalla
Algo que decir es que si el valor que se ocupa es bottom entonces se posiciona con respecto al viewport de la pantalla.
La posición stickcky se pega al top de la pantalla cuando se alcanza
determina el stack position de un elemento, así se pueden mostrar texto encima de una imagen
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}determina el comportamiento de lo que pasa cuando un elemento contiene mas texto del que puede soportar
el contenido se muestra de todas formas aunque la caja no pueda contenerlo
div {
overflow: visible;
}El contenido que no cabe dentro de la caja, se oculta
div {
overflow: hidden;
}se muestran unas barras de navegación en la caja para poder hacer Scroll al contenido
div {
overflow: scroll;
}El navegador decide que hacer y cuando mostrar la barra de scroll
div {
overflow: auto;
}Con estas propiedades se determina cuando mostrar la barra de navegación en el eje x o en el eje y
div {
overflow-x: hidden; /* Hide horizontal scrollbar */
overflow-y: scroll; /* Add vertical scrollbar */
}La propiedad float puede servir para decirle a un elemento que se mueva a la derecha o a la izquierda, según lo necesitemos, una forma de entender esta propiedad es que los elementos se posicionan según los declaramos en el DOM, si hay dos elementos que ocupan una misma línea estos se ponen uno detrás del otro en el orden que se declararon.
Los posibles valores son :
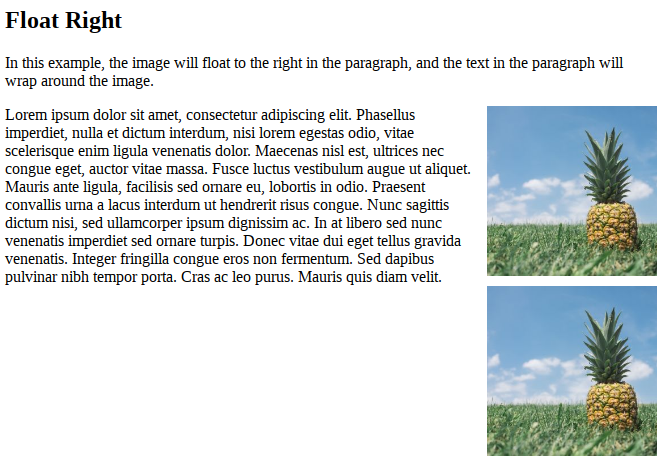
Float permite a un elemento declarado previo al que sigue «Flotar» a la derecha o viceversa
img {
float: right;
text-align:right;
}
<p><img src="pineapple.jpg" alt="Pineapple" style="width:170px;height:170px;margin-left:15px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.<img src="pineapple.jpg" alt="Pineapple" style="width:170px;height:170px;margin-left:15px;">
</p>
Float es como para agrupar los elementos en una misma linea y permite que cuando la pantalla se haga más pequeña se apilan uno tras otro
CSS es para mi, el lenguaje (si se me permite catalogarlo como tal) mas dificil de aprender, iré agregando más funciones a medida las vaya aprendiendo y entendiendo.