
Después de tanto batallar con Angular aprendiendo nuevos conceptos y tratando de mantenerme al dia con cada actualización, sustituyedo componentes que quedan obsoletos y buscando otros compatibles, he decidio dejar atrás Angular, debo decir que el FrameWork me ha superado, me doy por vencido y me paso a algo mas sencillo pero no menos potente como lo es VUE
Lo primero que haré es instalarlo, para ello y como estoy en mi computadora con Sistema Operativo DEBIAN debo recurrir NVM primeramente debo poner en uso el paquete de NPM que quiero utilizar, ya que lo necesito para instalar VUE
nvm use v16.17.1A la fecha de escritura de este post la versión 16.17.1 es la actual, por eso l seleccioné para instalar VUE
npm init vue@latestA continuación nos preguntará el nombre del proyecto y una serie de configuración
✔ Project name: … prueba
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit Testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
VUE creará una subcarpeta con el codigo base necesario para correr nuestra app y ademas el package.json que contiene las dependencias de nuestros proyecto, pero todavía falta instalarlas
Si miramos el archivo Package.json nos pones la dependencia principal VUE 3.2.38, versión vigente al momento de escribir
{
"name": "prueba2",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview --port 4173"
},
"dependencies": {
"vue": "^3.2.38"
},
"devDependencies": {
"@vitejs/plugin-vue": "^3.0.3",
"vite": "^3.0.9"
}
}
cd prueba después de movernos al subdirectorio hacemos los siguientes comandos
npm install con esto se descargarán todos los paquetes contenidos en el package.json y luego ya podemos iniciar la app
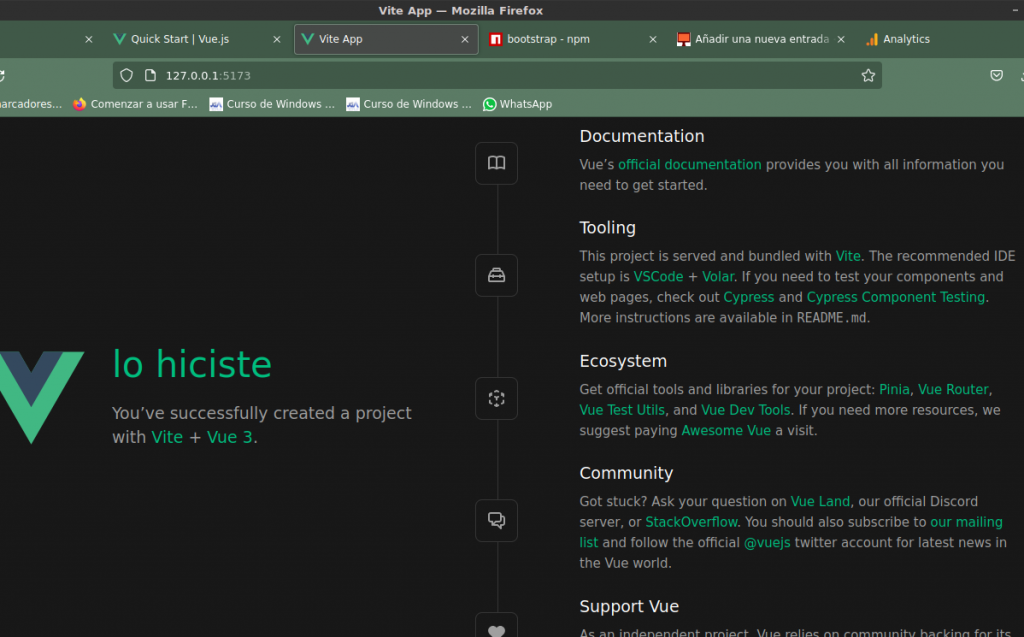
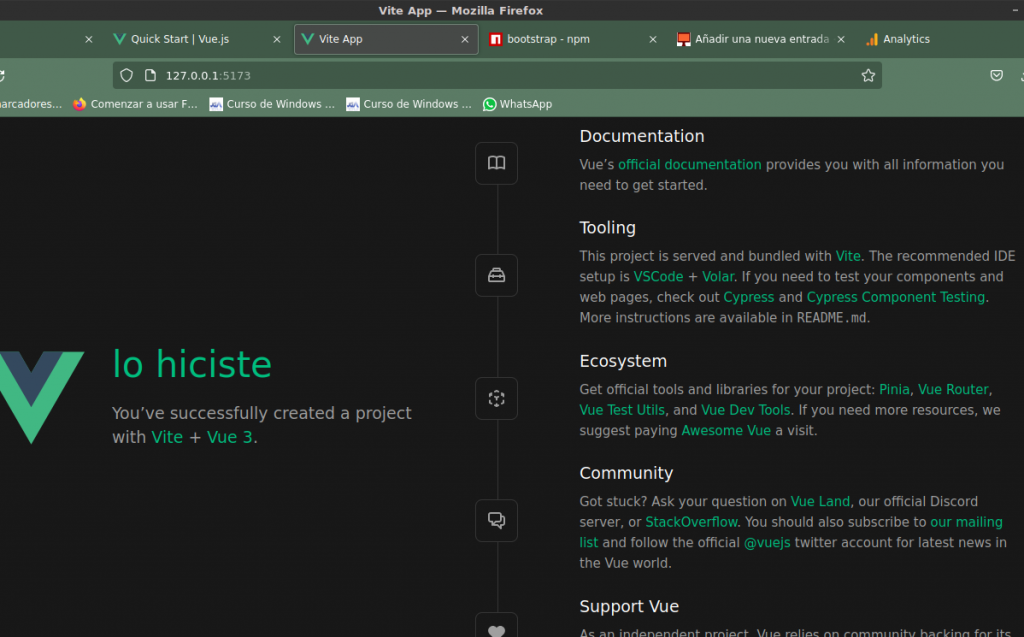
npm run dev 
A continuación explicaremos como está organizada una app VUE